How to Embed an Instagram Feed on Shopify: 4 Simple Methods

Instagram is the fastest way to add life, color, and social proof to any Shopify store.
From shoppable posts to unboxing Reels, an active Insta feed shows real customers enjoying your brand—and convinces new shoppers to join them.
Below are four practical ways to showcase an Instagram feed (or single posts, Reels, and Stories) on Shopify. We’ll start with the no-code options, end with the easiest one-click route, and wrap up with advanced layout ideas you can launch in minutes.
1 — Use Instagram’s native HTML embed

Best for: a single post or Reel you don’t mind updating manually.
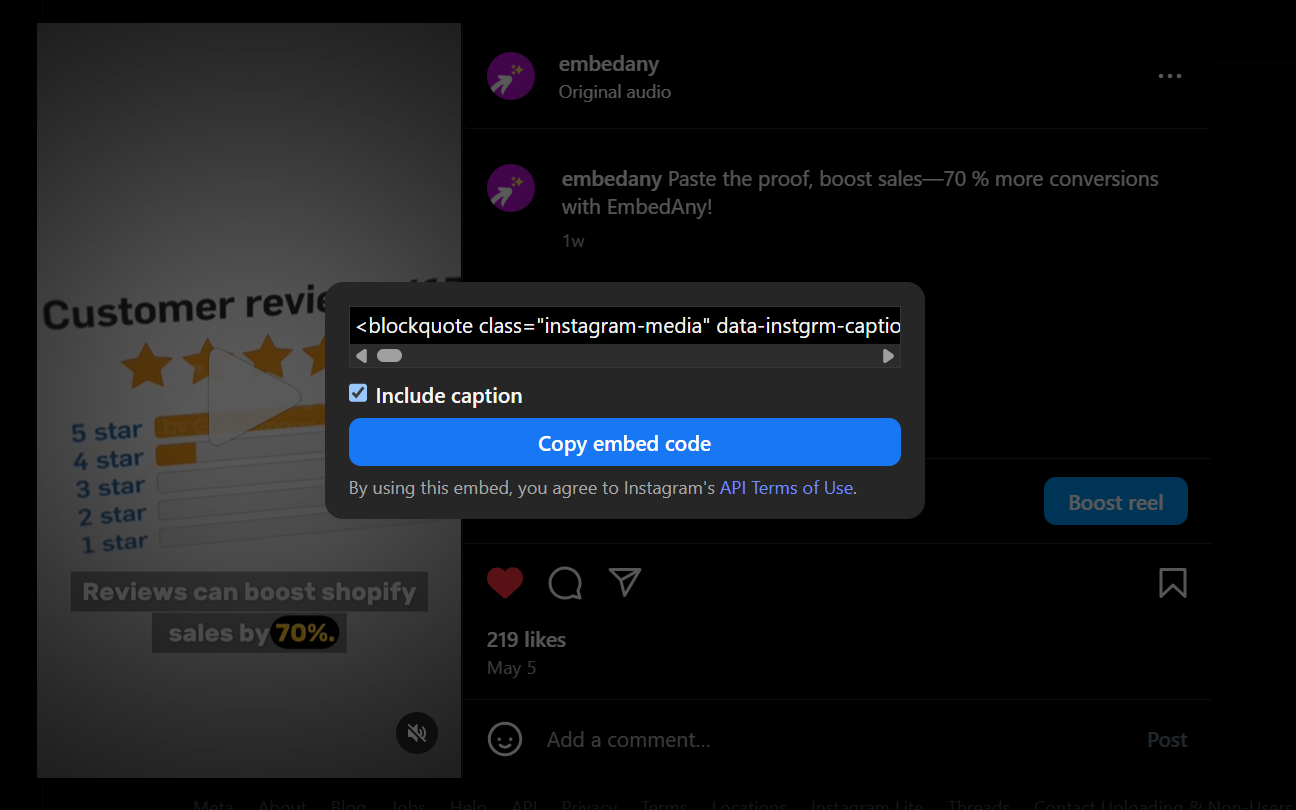
- Open the post in a desktop browser.
- Click the ⋯ menu ➜ Embed ➜ Copy code.
- In Shopify Admin, open Online Store ➜ Pages (or a blog), switch to HTML /
<>view, and paste the snippet.
Limitations
- No automatic updates—new content means new code.
- Only one post at a time.
- Breaks easily if you switch themes.
2 — Generate Instagram Layout with a feed builder app

Many “Instagram Shopify” apps (Elfsight, Instafeed, Flockr, etc.) create a ready-made widget:
- Connect your IG account inside the app.
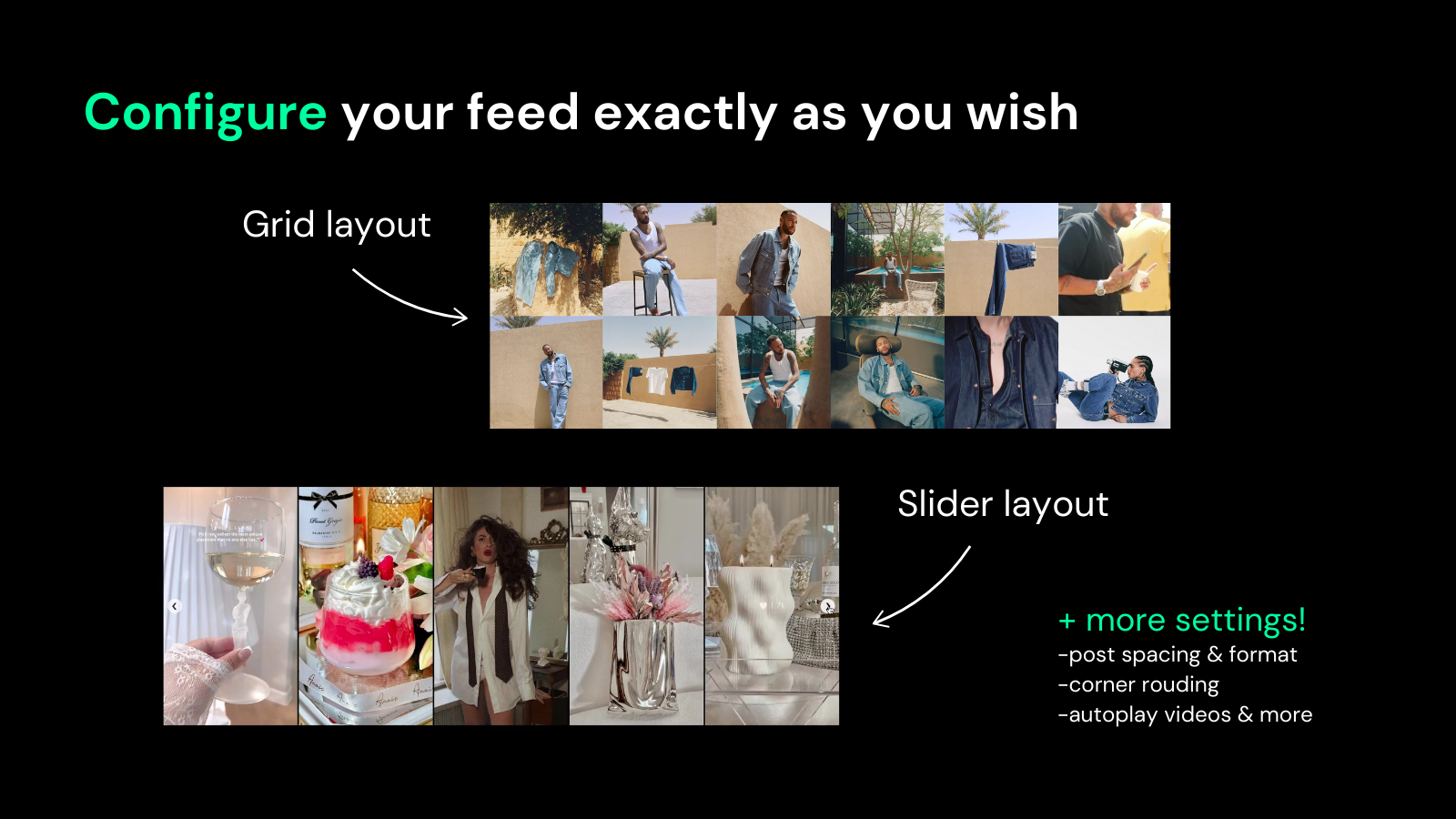
- Pick a layout (slider, grid, masonry).
- Copy the provided iframe or div snippet.
- Paste it into any Shopify section.
Pros
- Auto-refreshes when you publish new posts.
- Decent styling controls.
Cons
- Most charge monthly for more than ~12 images.
- Multiple widgets = multiple scripts = slower pages.
- Up to $20 per month for just embedding Instagram content (you will need multiple apps for multiple platforms).
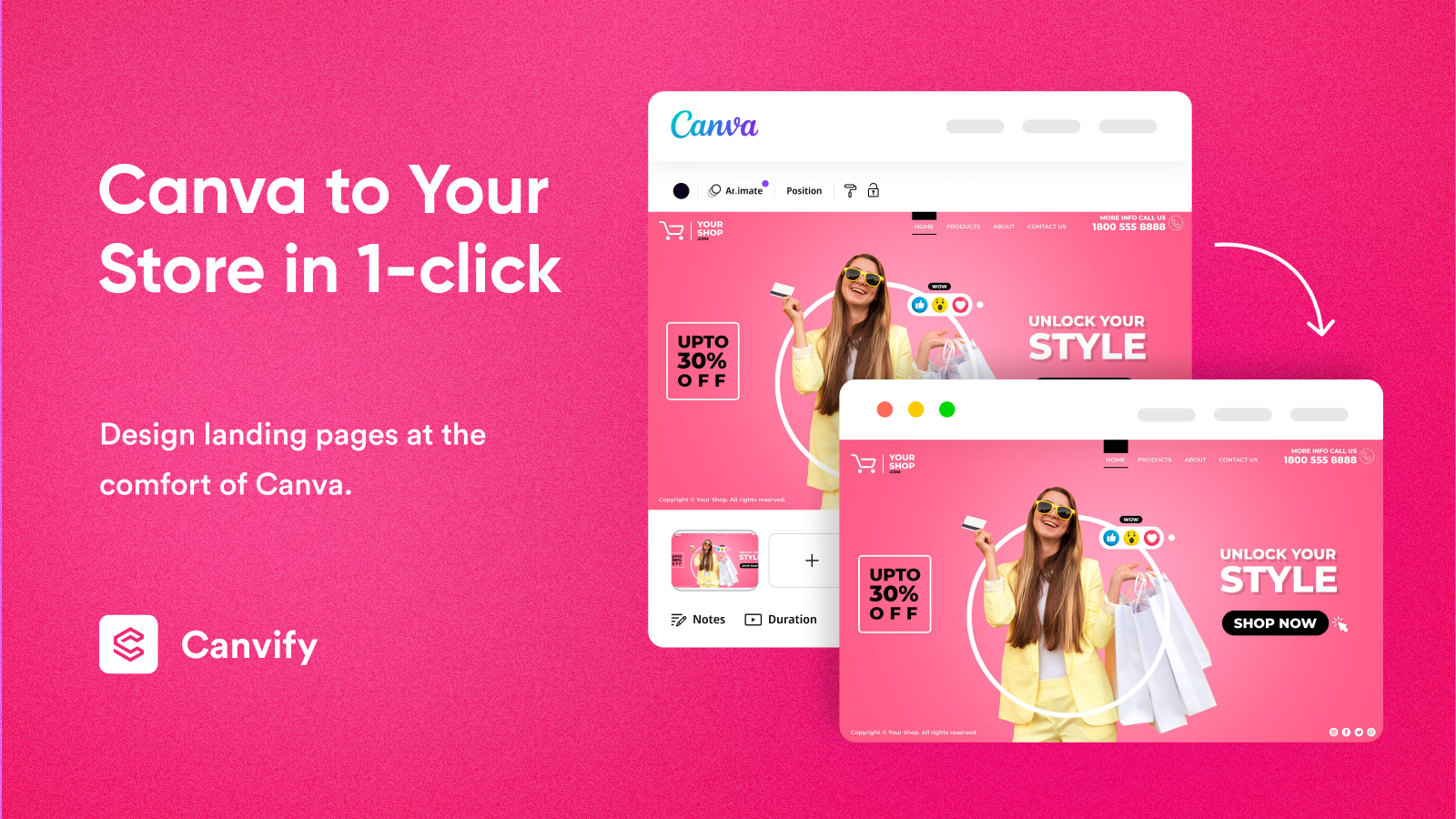
3 — Design a custom feed in Canva and import it with Canvify

Want total creative freedom? Build an entire landing section in Canva, embed the IG posts there, then drop the design into Shopify with Canvify.
- Install Canvify from the Shopify App Store.
- In Canva, create a page, open Apps ➜ Embed, paste each Instagram link, and style your grid.
- Publish as Website ➜ copy URL.
- Paste the URL in Canvify ➜ Import. Your Canva section (with live IG embeds) appears inside Shopify.
Not just Instagram—embed anything, style sections and pages your way and bring them to Shopify easily with Canvify. This app works for almost everything from embeds, to forms and page designs.
Perfect for campaign-specific pages, brand collages, or animated layouts Canva makes easy.
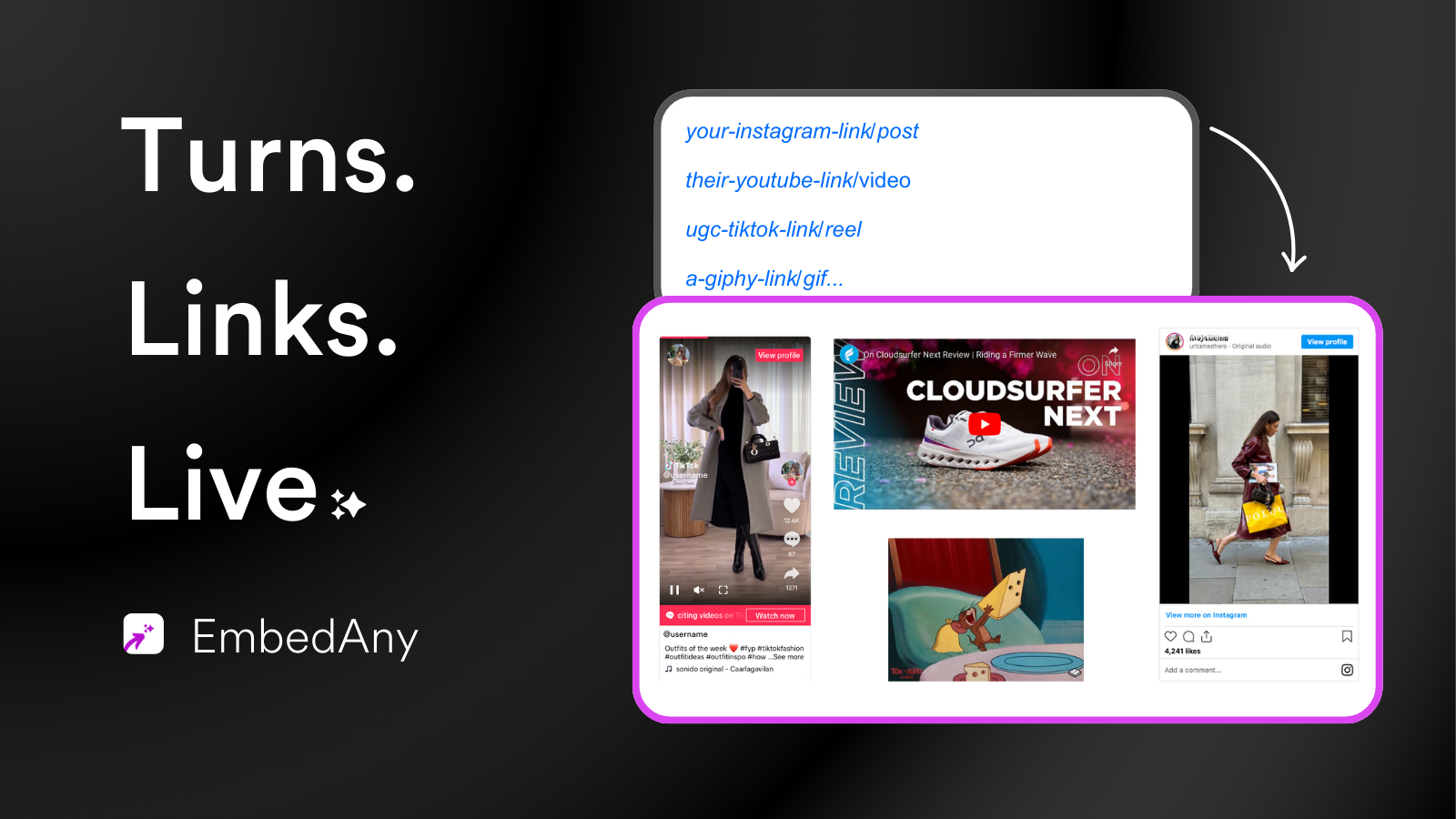
4 — Paste a link, get a widget: EmbedAny

If speed matters—and you’d rather avoid code, iframes, or design tools—EmbedAny is built for you.
- Install EmbedAny from Shopify App Store
- Copy any Instagram URL—post, Reel, profile, or hashtag feed.
- In the Shopify Theme Editor, add an EmbedAny section.
- Paste the link ➜ Save. Done.
EmbedAny supports 800+ platforms, so you can mix TikTok, YouTube Shorts, TrustPilot cards, and IG posts in the same grid without juggling extra apps.
Watch a complete tutorial on how EmbedAny works:
What You Can Do With EmbedAny (Beyond a Basic Feed)
-
Home-Page Grid
Keep your storefront fresh every day with the latest Instagram posts. -
Reels Beside Product Photos
Show real-life use cases right next to “Add to Cart” buttons to lift conversions. -
UGC Inside Blog Articles
Drop customer photos or Reels into how-to posts and turn readers into buyers. -
Multi-Column Collage
Combine Reels, reviews, and static posts in one responsive block—no CSS required. -
Influencer Profile Card
Embed an influencer’s entire feed on collab or affiliate pages for instant credibility.
All widgets inherit your theme’s fonts, can be resized, bordered, or stacked—no coding needed.
How to Add Instagram Reels to Shopify Product Descriptions?
A great benefit of EmbedAny is that you can also add the links in your product pages or descriptions and it will convert it into a widget. It is particularly useful in scenarios where you need to show a tutorial, manual or even your product in real world settings. Here is how you can do that by just using the link.
- Install EmbedAny app from Shopify App Store.
- Copy the link of your Instagram reel/post/feed.
- Go to your Shopify admin dashboard ➜ products ➜ your product.
- Edit the product and in the description, paste your link and italics it (ctrl + i).
That’s it. Save your product and see your link become a live interactive widget on your product page.
Which Method Should You Choose?
- Just one highlight post? Use EmbedAny App.
- Need a curated, auto-updating gallery and don’t mind another monthly app? Use a feed builder.
- Want full artistic control of the page design? Go with Canvify.
- Want the quickest, most flexible solution that handles Instagram + 800 other sources? Paste the link into EmbedAny.
Final Thoughts
An engaging Instagram feed turns a cookie-cutter Shopify theme into a living, social storefront. Whether you hand-code, design in Canva, or go link-paste-publish with EmbedAny, adding real photos, Reels, and reviews is the fastest way to build trust and boost conversions.
Ready to try the one-click route?
Install EmbedAny from the Shopify App Store and start pasting links—your store will never look the same.

