How to Embed a Countdown Timer Widget on Shopify Store

Adding urgency and professionalism to your upcoming product releases, special sales or landing pages can dramatically improve conversion rates. One of the simplest ways to do that is by embedding a countdown timer. In this guide, I’ll walk you through multiple ways on how to add a countdown timer in Shopify. We will explore both the free ways of adding a countdown timer and the paid/advance ones. This includes using Shopify apps, EmbedAny, Canva AI Code Generator, and TickCounter.
Why Add a Countdown Timer to Your Shopify Store?

Countdown timers are proven to increase urgency and trigger impulse purchases. Whether you’re running flash sales, launching a product soon, or offering limited-time bundles, a countdown widget helps you highlight that time-sensitive window.
If you’re searching for a free countdown timer for Shopify, you’re not alone. Many Shopify merchants are looking for lightweight, customizable options that don’t cost a penny or bloat their site speed.
Method 1: Use Shopify Countdown Timer Apps
The easiest method is using a ready-made app from the Shopify App Store. Here are two highly-rated options:
1. Countdown Timer Bar: Essential

- Display timers on top/bottom of your site
- Custom themes for flash sales
- Limited custom placement without coding
- Pricing plans ranging from $6 to $30
2. Hextom: Countdown Timer Bar

- Adds countdowns to product pages
- Customizable banners and timer widgets
- Pricing plans include a generous free plan and $9.99/mo plan.
These apps are perfect if you want something plug-and-play. However, most “free” versions are limited or inject branding. That’s where EmbedAny shines.
Method 2: Embed Countdown Timer on Shopify Using EmbedAny
If you want full control over how your timer looks and where it goes without bloated apps, try this:
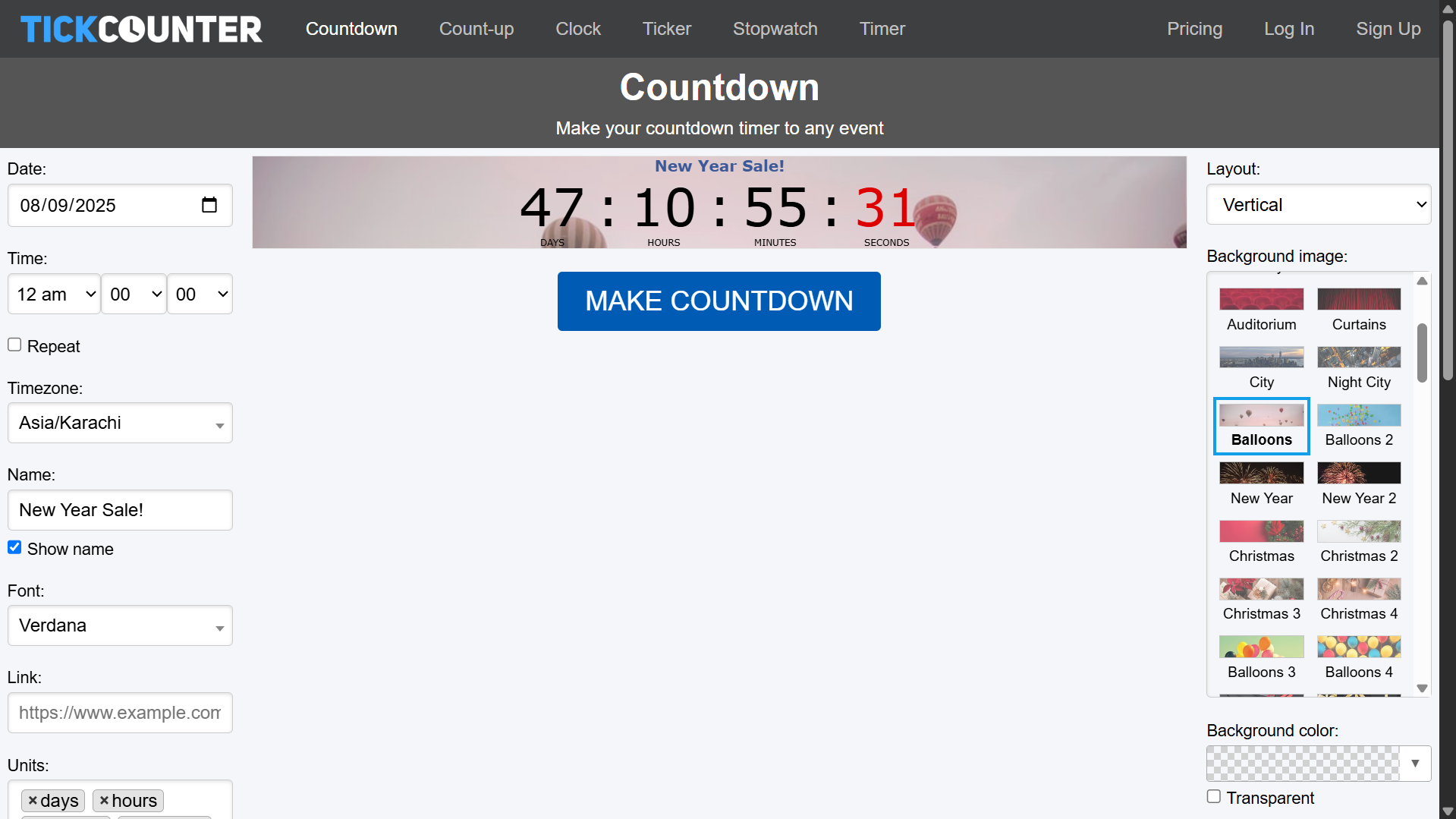
Create Shopify Countdown Timer Widget on TickCounter
- Go to TickCounter
- Create your timer (countdown to date/time, circular, bar, etc.)
- Customize fonts, colors, size of the banner etc.
- Click on ‘Make Countdown’ button
- Copy the shareable link (not the embed code)

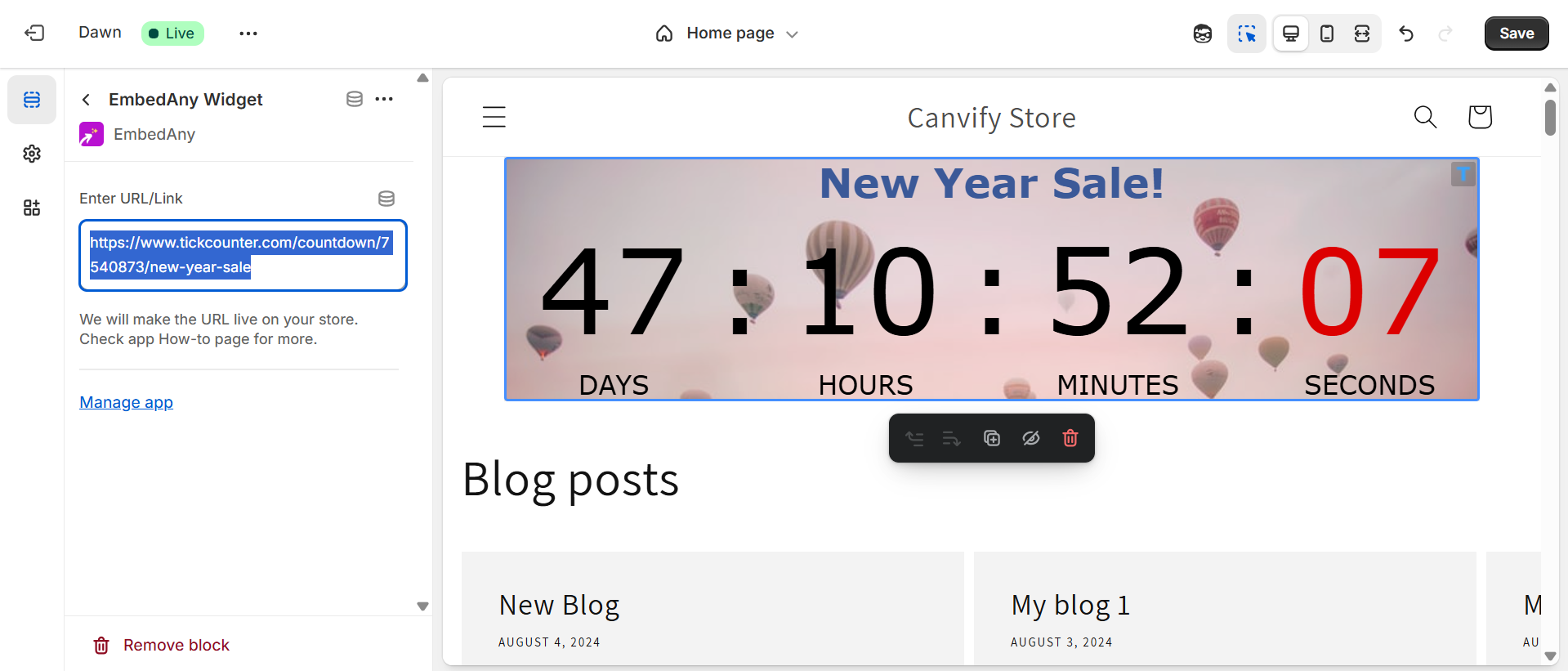
Embed in Shopify
- Open your Shopify admin > Online Store > Customize
- Add a section anywhere you want to embed your timer on
- Choose EmbedAny from app blocks
- Paste your TickCounter link

Boom. Your free countdown timer for Shopify is now live!
Why I Recommend This Method:
- You can place it anywhere (home, product page, blog, custom layout)
- Mobile responsive
- No coding required
- No branding
- Lightweight
EmbedAny not only supports countdown timers but 800+ social media, slides, PDFs, music, videos and other widgets so it becomes an all-in-one app to embed anything.
Read detailed blog on how to embed TickCounter widget in Shopify using EmbedAny.
Method 3: Use Canva AI Code Generator to Create Countdown Timers for Shopify
If you love Canva (and who doesn’t?) Their new AI Code Generator lets you create simple timers as widgets. You can create widgets you want with just a simple prompt. In this case, you can prompt it to design a widget as per your liking with your color scheme, theme, relevant graphics and more.
Here’s how to do it:
-
Open Canva AI Code
-
Prompt it with something like
"Create a Countdown Timer widget for a 12-hour flash sale with a new year theme and relevant graphics."

-
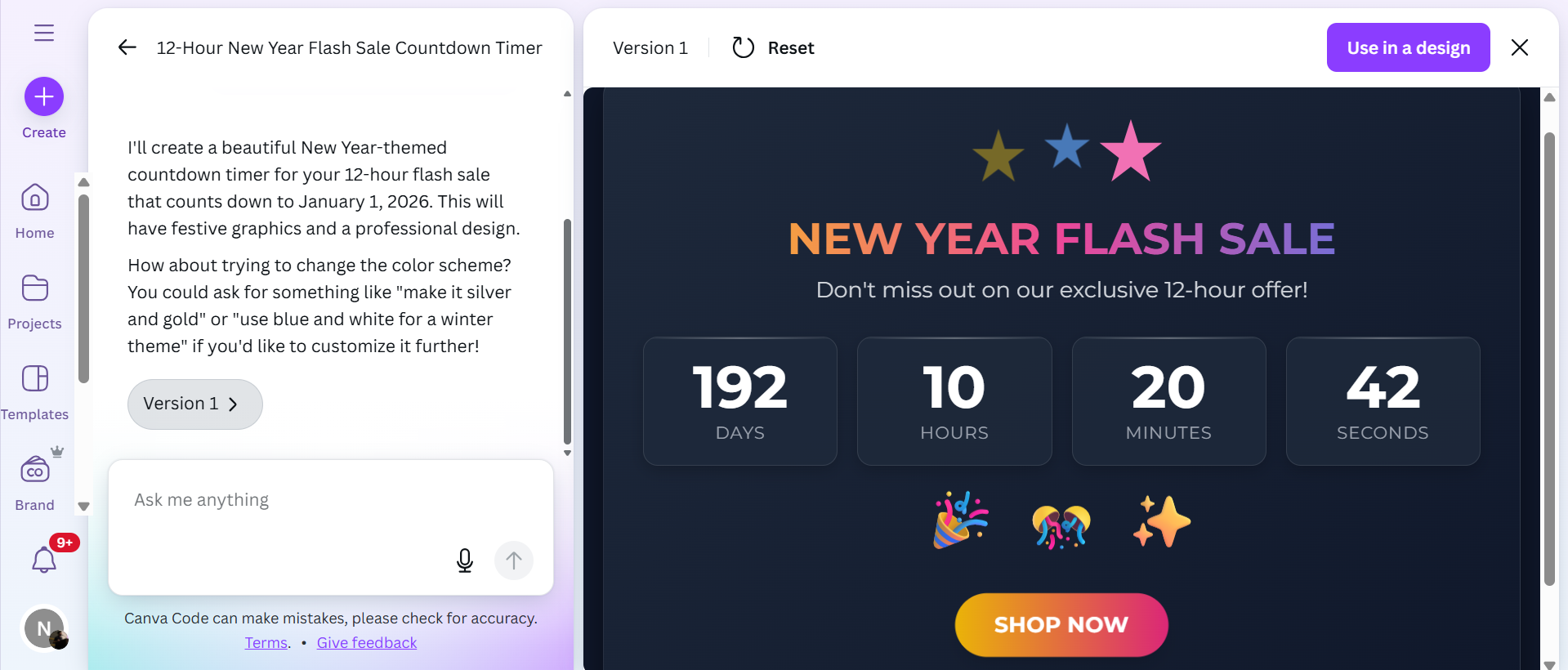
View your widget. Make changes as you want by re-prompting
-
When finalized, click the ‘Use in Design’ button to open this design in Canva editor.

Now you have two options here. You can bring this to Shopify in 2 ways, both simple and effective.
Using EmbedAny to Embed Canva AI Countdown Widget
If you like the previous method of using EmbedAny but want something different from TickCounter, you can also import the Canva widget. Just change the design’s access to view only and paste the link the same way mentioned in method #2.
Watch this tutorial on how to Embed anything in Shopify using EmbedAny.
Using Canvify to Embed Canva AI Countdown Widget
Let’s say you’re launching a product in a week. Instead of just a timer, you want an aesthetic “Coming Soon” page with a countdown.
- Publish your Canva design (with your widget timer) as a website
- Copy its link and paste it in the Canvify app. We will bring it over to Shopify instantly.
Watch this tutorial on how to import Canva designs on Shopify.
Now you’ve got a sleek coming soon page built 100% in Canva and live on your Shopify site. Checkout Canvify app.
Final Thoughts on How to Add Countdown Timer in Shopify
There’s no one-size-fits-all method. If you’re looking for a Shopify countdown timer free, use TickCounter + EmbedAny. For custom page-level control, Canva + Canvify is the perfect combo.
EmbedAny supports 800+ tools, including countdowns, reviews, social posts, forms, and more. So a countdown timer is just one of the many things you can add. Whether you’re creating urgency or building trust, these methods are easy to implement and flexible.
Try these tools and let your Shopify store count down to more conversions!

