How to Create Your Own Shopify Widgets Using Canva AI Code Generator

Let me start with a fact: I love smart shortcuts. Especially when those shortcuts help me look like a genius designer/developer without ever touching a line of code. That’s why the combo of Canva AI Code Generator + EmbedAny is such a game-changer for Shopify stores. In this blog, I’ll walk you through exactly how I create custom widgets (think calculators, sliders, forms, quote builders) inside Canva and embed them beautifully into my Shopify store using EmbedAny. You don’t need any developer experience, and the best part? You can reuse these widgets anywhere.
Why Canva AI Code Generator is My New Favorite Tool
In case you missed it, Canva now lets you generate HTML widgets using simple prompts through its Canva AI Code feature. Yup, just describe what you want, and it spits out a live interactive element.
- Want a shipping calculator?
- A product recommendation quiz?
- A form for custom orders?
Boom. Done in seconds. And it gives you the full code.
But here’s the catch: you can’t embed raw code into Shopify product pages directly (unless you want to open Pandora’s Liquid). That’s where EmbedAny steps in and makes life beautiful.
How I Created My First Shopify Widget With Canva AI
Here’s the exact process I followed to create a widget and embed it using EmbedAny:
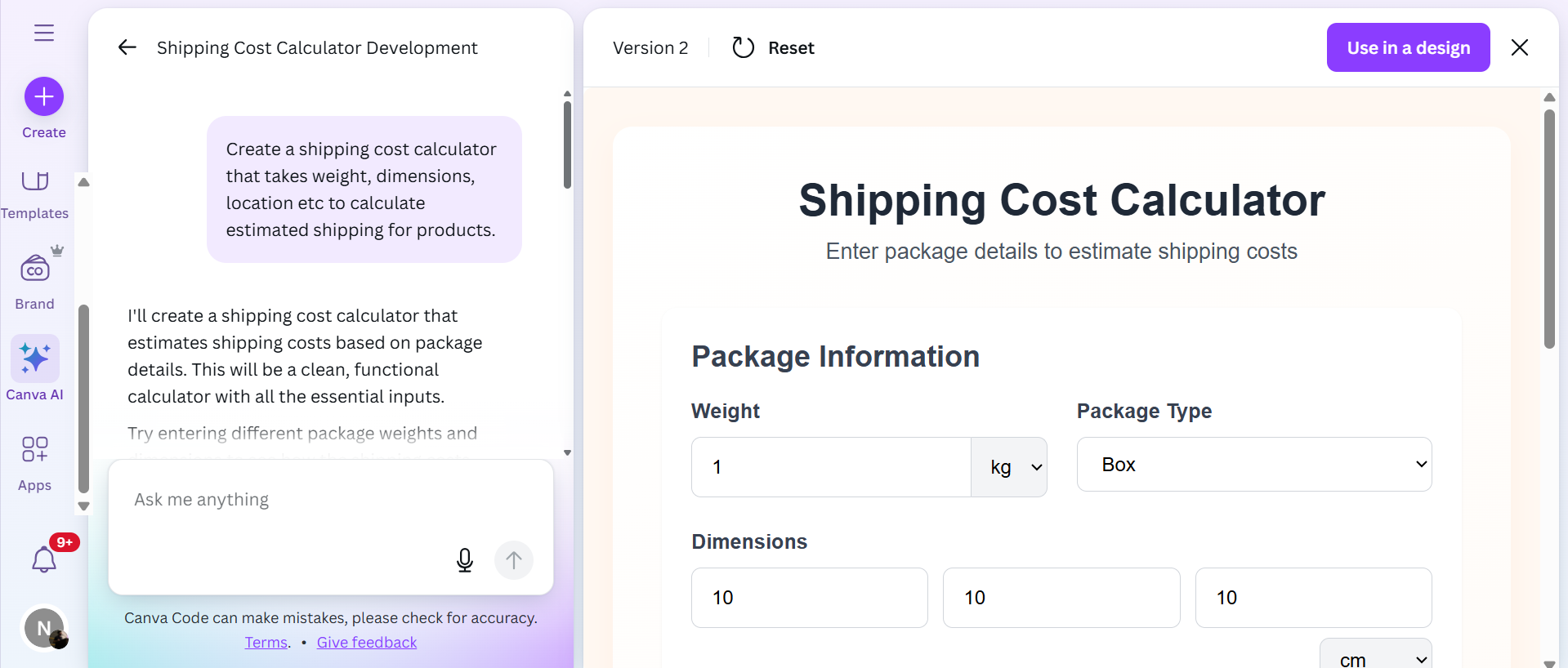
Step 1: Use Canva AI Code to Generate Your Widget
Head over to the Canva AI Code Generator.
In the prompt box, I typed:
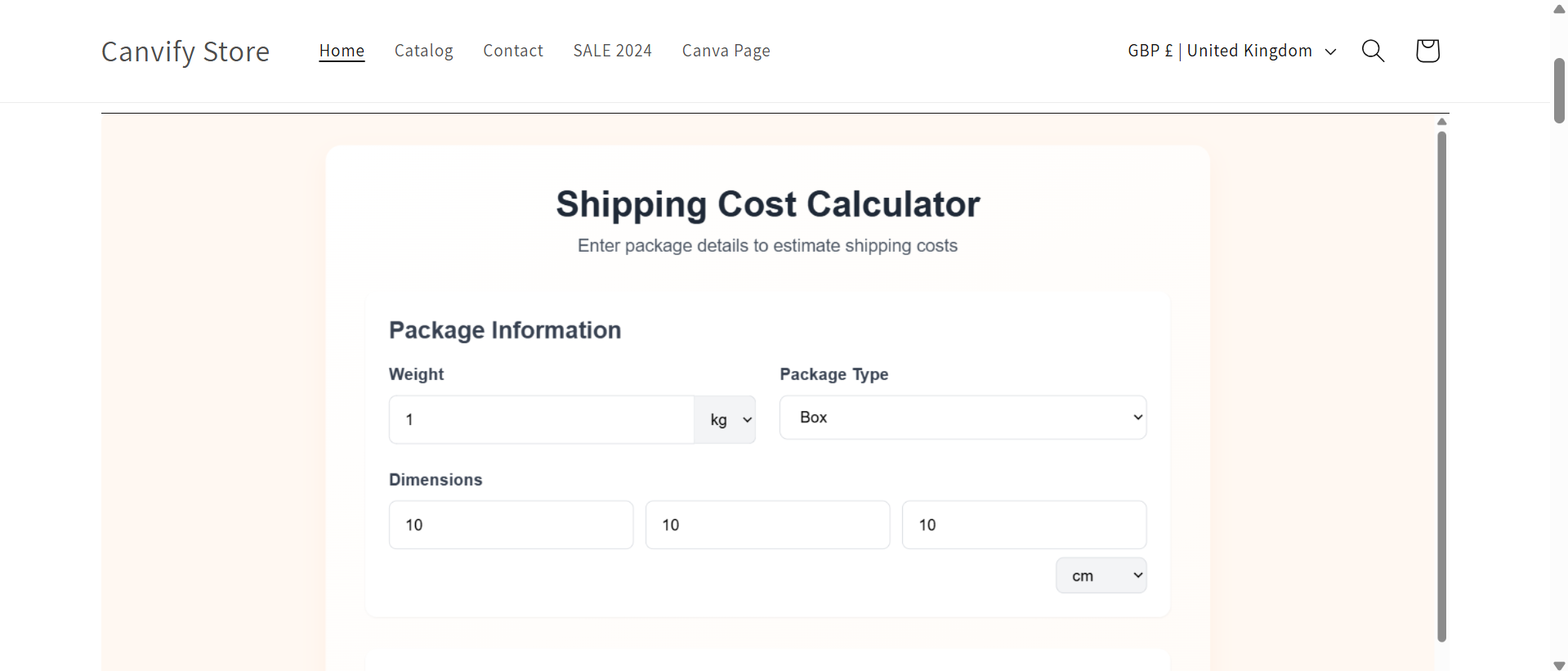
- “Create a simple shipping price calculator where users enter details and get the total cost.”

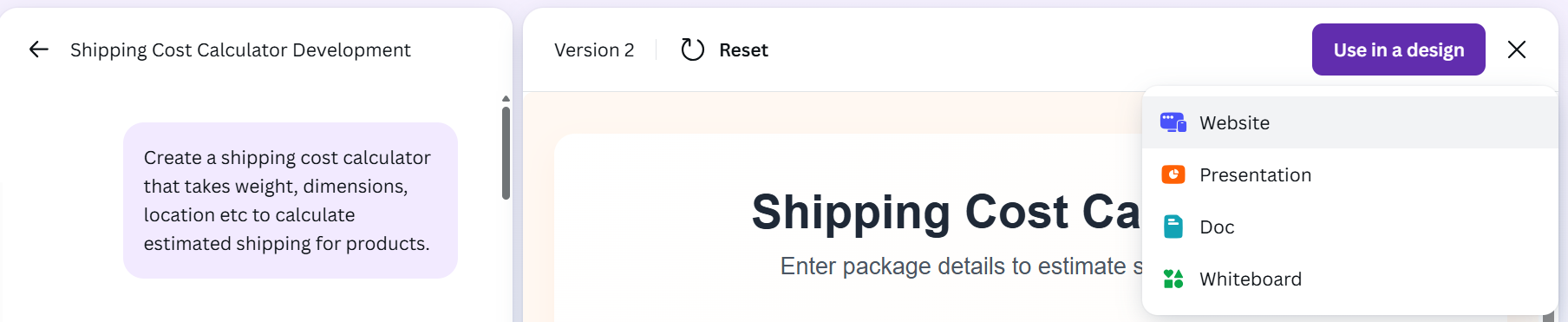
It generated an HTML widget on the right-hand side. I clicked Use in Design, and Canva inserted it into a clean design layout.

I added a catchy headline, maybe a spooky Halloween border, and styled it with my brand fonts.
Step 2: Embed Your Canva Widget in Shopify Using EmbedAny App
-
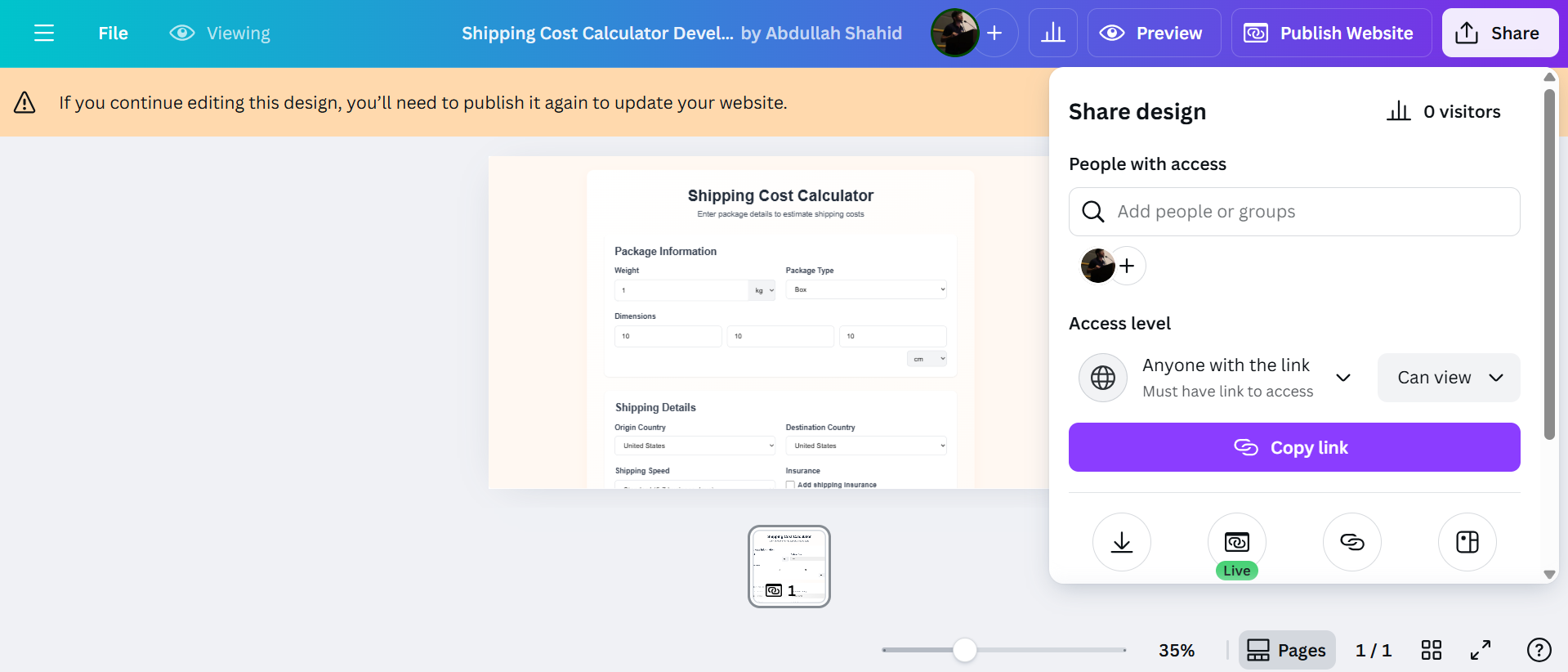
Click the Share button in Canva and set link access to View Only.

-
Copy the design link.
-
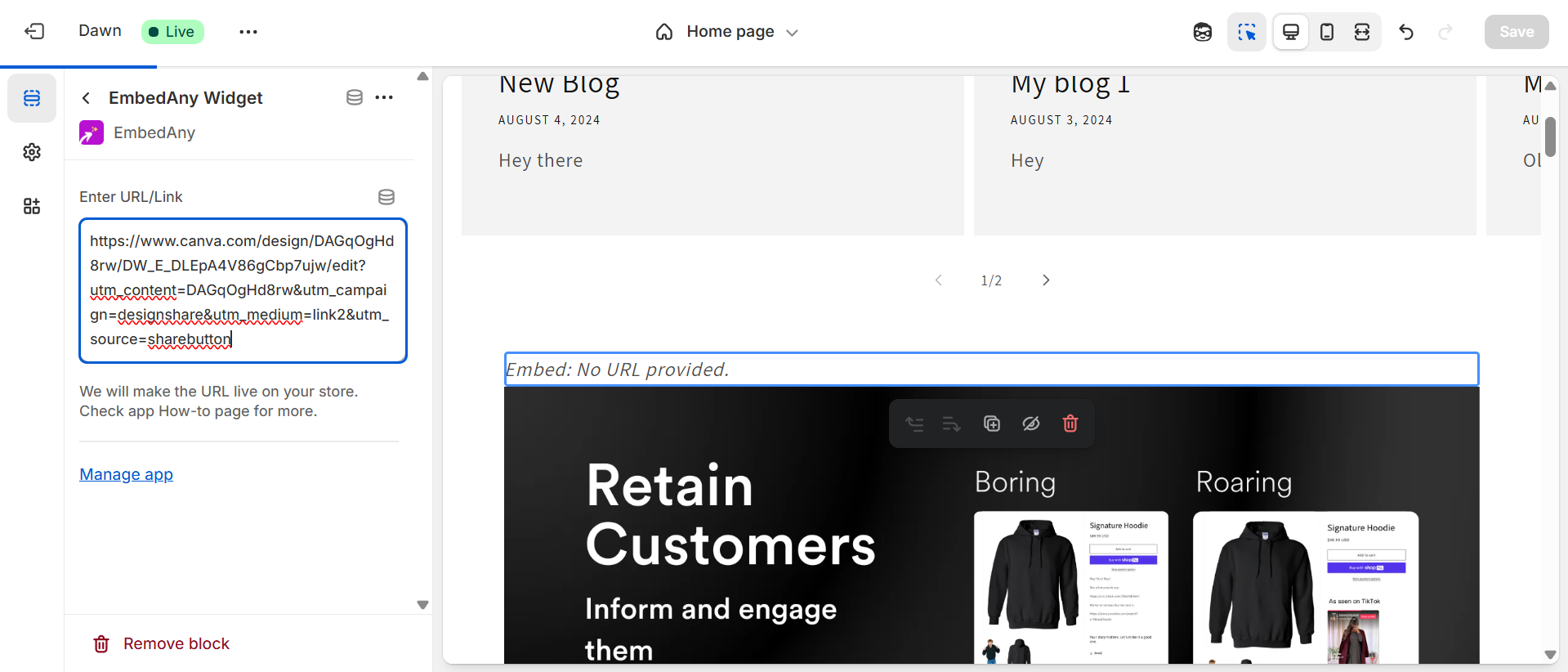
Open Shopify → Theme Editor → Add EmbedAny widget and paste the link.

Done! The design and the widget show up live. It auto-resizes, loads fast, and works perfectly on mobile.

What You Can Build With Canva AI Code & EmbedAny
Here are a few widgets I’ve built recently:
- 📦 Shipping Cost Estimator (based on weight/region)
- 🛠️ Custom Quote Builder for handmade products
- 💬 Mini Feedback Form for product pages
- 🎨 Color Selector Tool for customizable items
The crazy part? These took under 10 minutes each.
Why I Recommend EmbedAny for Widgets (and Everything Else)
EmbedAny is built to take any public content like Google Docs, TikToks, Calendly forms, PDFs — and now Canva widgets — and display them beautifully inside Shopify.
What I love most:
- No coding, no iFrames, no theme editing
- Over 800+ platforms supported
- Works inside product descriptions, multicolumns, rich-text blocks, even heading blocks (just italicize the link)
It’s like Shopify magic. One app. One link. Endless creativity.
Final Thoughts: Go Wild with Canva Code Generator
The Shopify App Store is crowded with paid widgets and limited builders. But now, you can literally build whatever you want in Canva and embed it for free using EmbedAny.
Your imagination is the limit:
- Launch calculators during BFCM
- Create a gift guide widget for holidays
- Build lead-gen forms that actually match your brand
If you’re a one-person shop, a busy marketer, or just someone who loves making cool things—this workflow will save you time, money, and headaches. So go ahead. Give it a shot.
Got a Canva widget idea you want help with? Hit me up. I’m always happy to share widget recipes!

