3 Easy Ways to Add Any iFrame in Shopify Stores

As a Shopify store owner, you might have content from other websites – videos, maps, forms, social feeds – that you want to display on your store. The good news is embedding external media on Shopify is easier than it seems. In this guide, I’ll walk you through three easy ways to add any iframe in Shopify. By the end, you’ll know how to embed videos in Shopify product descriptions, add social media widgets, and use Shopify embed apps without hassle.
Why Embedding iFrames in Shopify Matters
Embedding rich media isn’t just a fancy add-on, it can directly improve your store’s performance. Let’s look at why adding iframes (embedded content) like YouTube videos or social media posts is so important:
Boosts Engagement & Conversions
Shoppers spend more time and buy more when engaging content is on the page. In fact, eCommerce sites with product videos have seen conversion rates jump by up to 85%. Seeing a product video or demo right on the product page makes customers 1.9× more likely to purchase.
Builds Trust with Social Proof
Showing reviews or user-generated content builds credibility. We’ve observed that people often scroll past long descriptions but pause at a familiar star rating, indicating the power of reviews. One study found conversion rates grow 67% when shoppers see customer reviews on a website. Even if you’re new and lack product reviews, embedding external reviews (Facebook, Google, etc.) can instantly add trust.
Improves User Experience
Interactive content like maps and forms make your site more useful. Embedding a Google Map of your store location, for example, boosts user experience and local SEO. Customers can get directions without leaving your site, bridging the online-to-offline gap and lending authenticity to your business.
Keeps Visitors On Your Site
Instead of sending people away with external links, an embedded Instagram feed or YouTube short keeps them browsing your store. This lowers bounce rates and can even help SEO rankings. Shoppers are 80% more likely to buy if they see real customer photos or videos (UGC) showcased on your site. Clearly, embedded content can both inform and persuade visitors in ways static text cannot.
With the benefits clear, let’s explore the three methods to embed any content in your Shopify store using iframes or apps.
1. Copy-Paste an iFrame Code in Shopify (Manual Method)
The most straightforward way to embed content in Shopify is to use the iframe code provided by the content source. This is the classic copy-paste approach. Essentially, you obtain an HTML <iframe> snippet (or embed code) from the external site (like YouTube, Google Maps, Instagram, etc.) and insert it into your Shopify page or product description.
How to manually embed an iframe in Shopify:
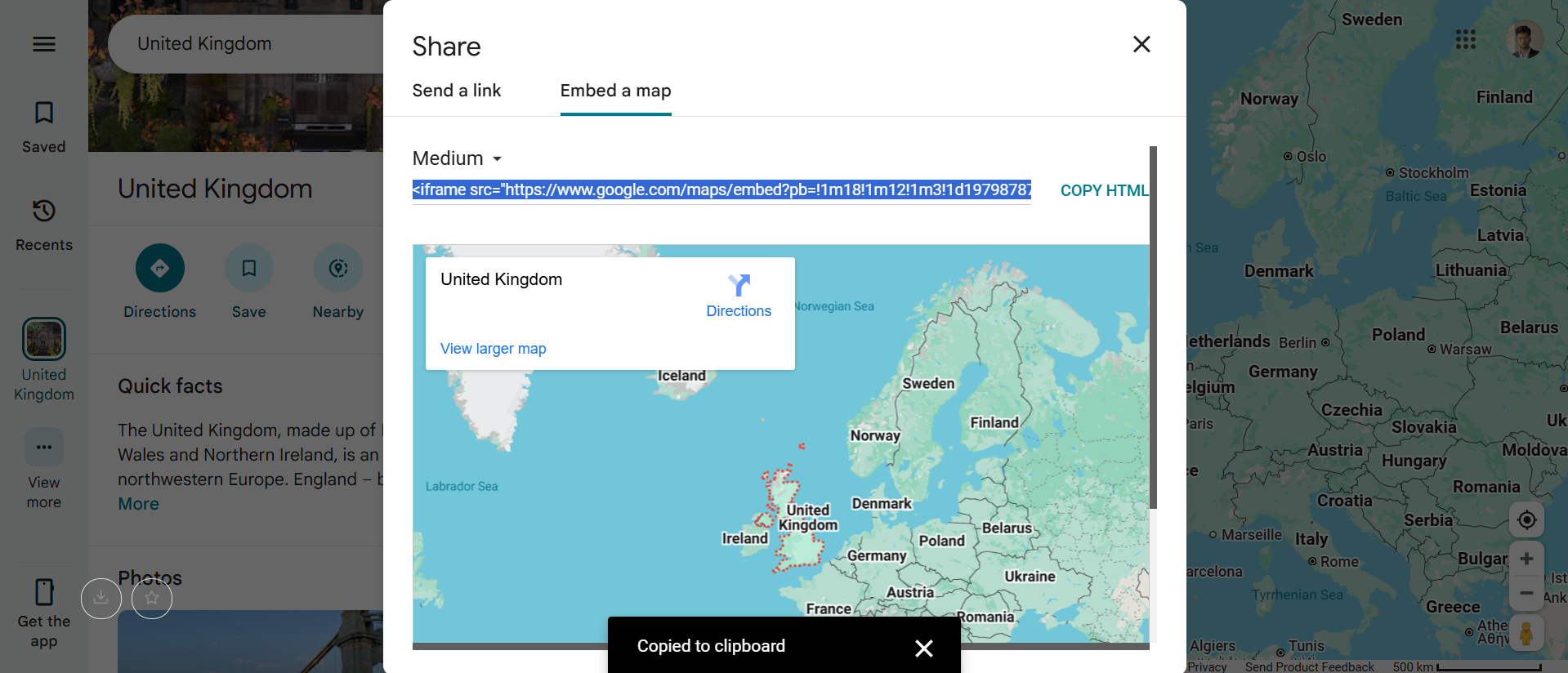
Get the Embed Code: Go to the content you want to embed (e.g., a YouTube video, Google Map, form, slideshow). Look for a “Share” or “Embed” option. For example, on YouTube click “Share > Embed” to get a snippet, or on Google Maps use “Share > Embed map” to generate the iframe code. Copy that iframe code to your clipboard.

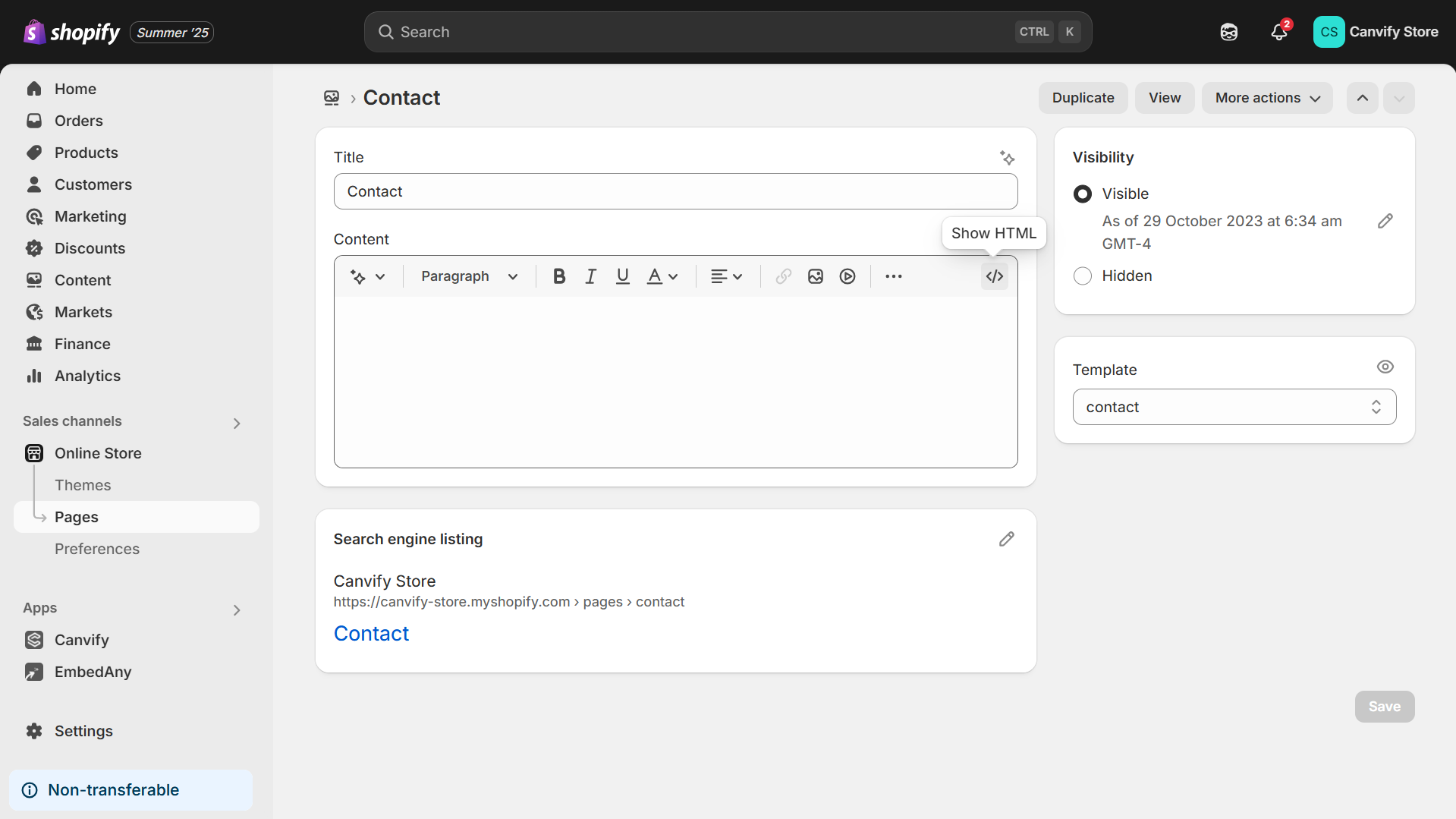
Edit Shopify Page or Product in HTML Mode: In your Shopify admin, navigate to the page, blog post, or product description where you want the content. Click the <> icon or “Show HTML” in the text editor to switch to code view.

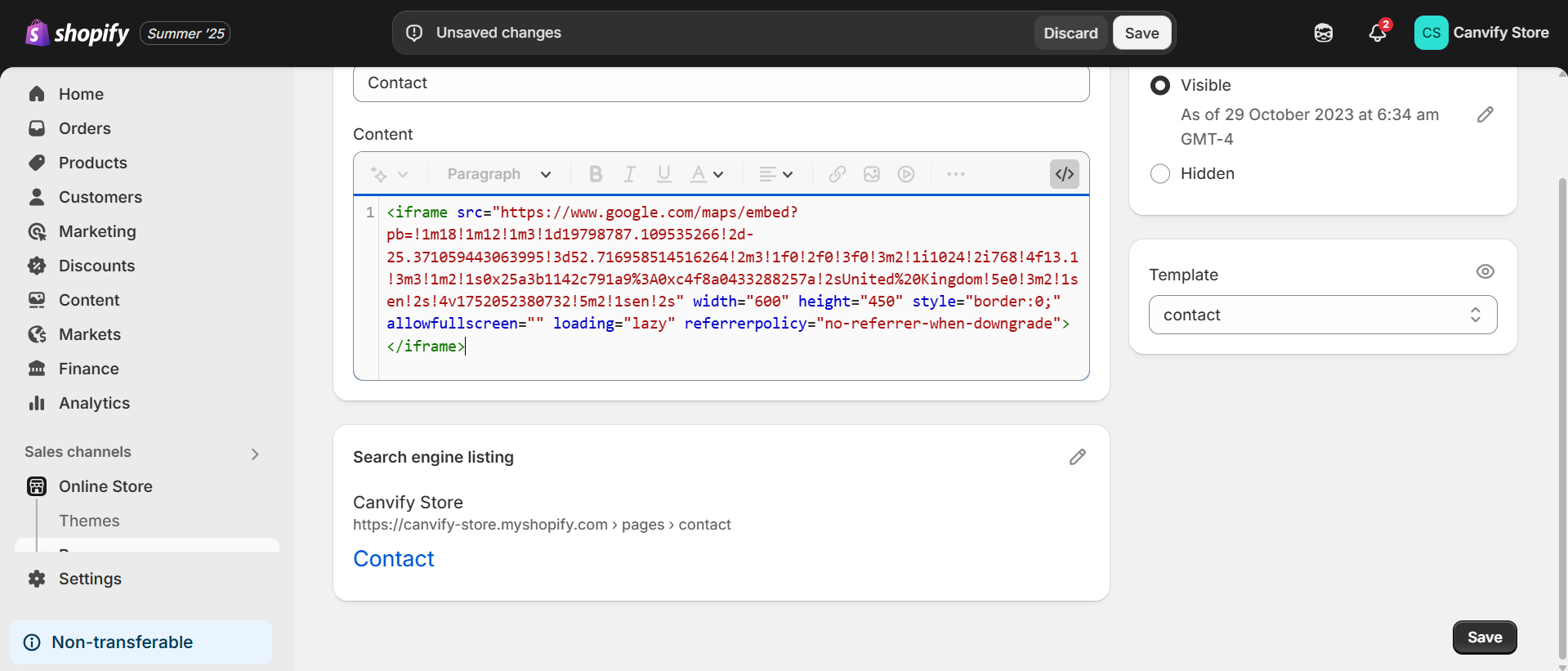
Paste the iFrame Code: Insert the copied <iframe> code into the HTML at the desired location. You can adjust width="100%" or height="...px" attributes as needed for a good fit.

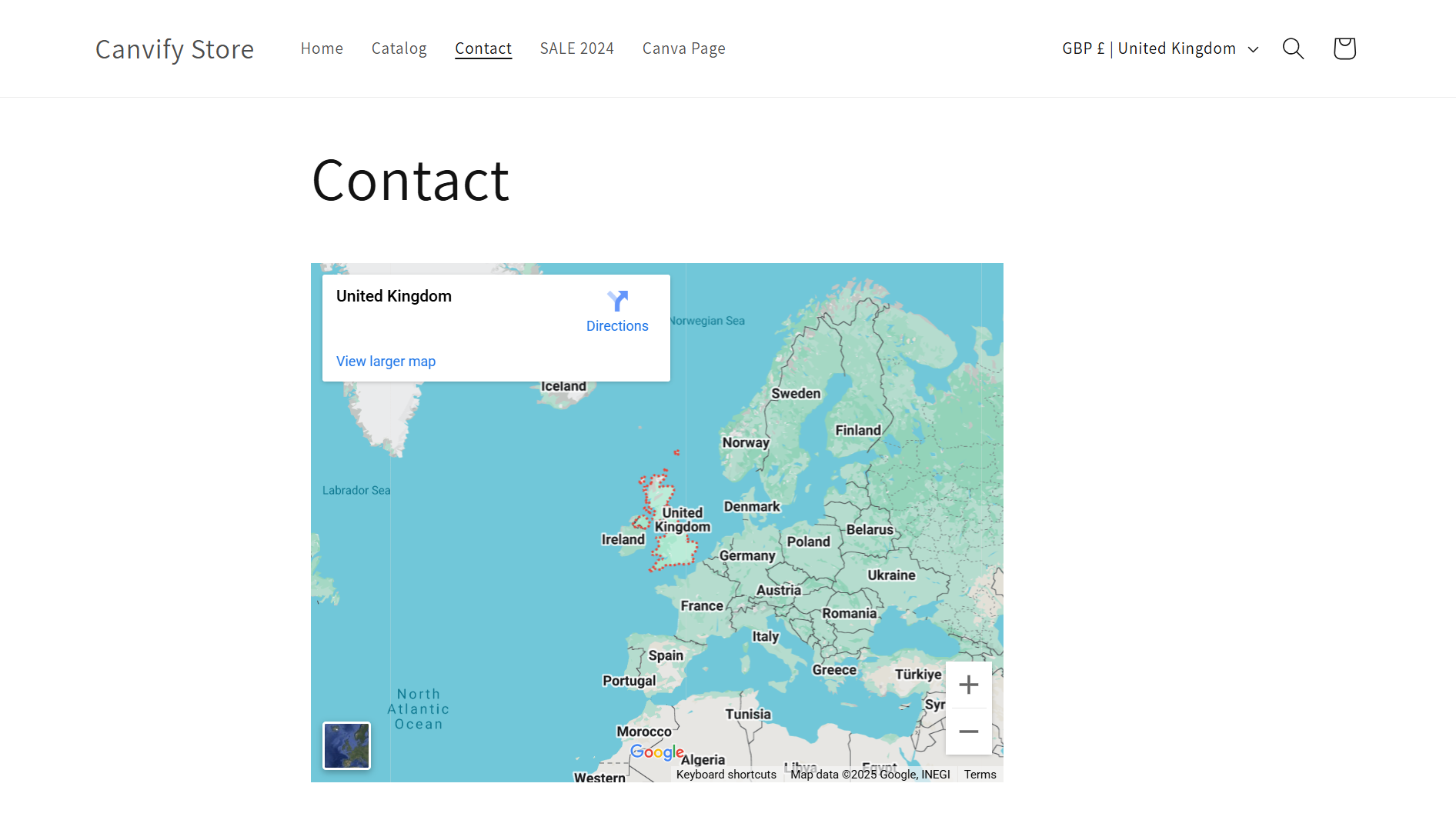
Save and Preview: Save your changes and view your page. You should now see the external content appearing within your Shopify store.

For instance, if you wanted to embed a YouTube video in a product page, you’d copy the YouTube embed iframe and paste it into the product page. Shopify will then display that video player right on the product page. This manual method works for virtually any embeddable widget like videos, slideshows, calendars, contact forms, you name it, as long as you have the iframe code.
Pros: This approach is free and gives you full control. You don’t need any app; just paste the code. It’s quick if you only have one or two embeds to add. You can embed content from any platform that provides an HTML code.
Cons: Not everyone is comfortable editing HTML, and any mistakes could break the page layout. It’s not beginner-friendly if you don’t know the code. Also, maintaining these embeds can be tedious – if the external content URL changes, you must manually update the code. Having many different iframes can also slow down your pages or create script conflicts. In some cases, Shopify’s content security policies might restrict certain third-party iframes, especially in sensitive areas like checkout. So while copy-paste gets the job done for simple needs, it can become cumbersome as you embed more content or need dynamic updates.
2. Use an All-in-One Shopify Embed App (EmbedAny)

If editing code isn’t your thing or you plan to embed lots of content from various sources, a Shopify embed app can save you tons of time. One such solution (and my personal favorite) is EmbedAny: a Shopify app that acts as a one-stop iframe generator for over 800+ types of content.
What is EmbedAny?
EmbedAny is a Shopify app that lets you embed media from 800+ websites just by pasting a link, with no coding required. It supports all the popular platforms like YouTube, Instagram, TikTok, Facebook, Google Maps, Spotify, PDFs, Google Slides, Typeforms, and many more in one single tool.
Instead of installing separate apps for each content type, you install EmbedAny once and use it to embed anything. It’s like having a universal Shopify iframe generator that turns any shareable link into an interactive widget on your store.
How it works
After installing EmbedAny, you can add an EmbedAny block or use the rich text editor trick in Shopify. For example, to embed a YouTube Shorts video or a PDF file, you simply paste its URL into your page or product description and italicize it (press Ctrl+I) – the app automatically converts that link into the live embedded content. There’s no need to fiddle with <iframe> code at all. This is extremely handy if you’re updating content frequently or pulling in feeds (e.g., latest Instagram posts).
Benefits of using an app like EmbedAny:
-
No Coding Required
Just paste a link, no need to touch HTML. Perfect for beginners who want quick, error-free embeds. -
One App, Many Embeds
Replaces 5–10 different apps (Instagram feed, YouTube, Maps, Forms, etc.) with a single tool, saving money and reducing site bloat. -
Supports 800+ Platforms
From videos and maps to PDFs, Canva, Spotify, Slides, and more—EmbedAny covers all major and niche platforms. -
Flexible Placement Options
Add embeds anywhere: homepage, product pages, blogs, footer, or even contact forms, customized placement in seconds. -
Free Plan with No Branding
Try it for free with generous limits. Even on paid plans, there’s no forced branding. Everything looks clean and native.
Using an all-in-one app makes embedding truly plug-and-play. I’ve personally used EmbedAny to add everything from YouTube Shorts and Instagram carousels to interactive maps and customer review widgets on Shopify stores. It feels magical to just paste a link and have a live widget appear with no theme editing required.
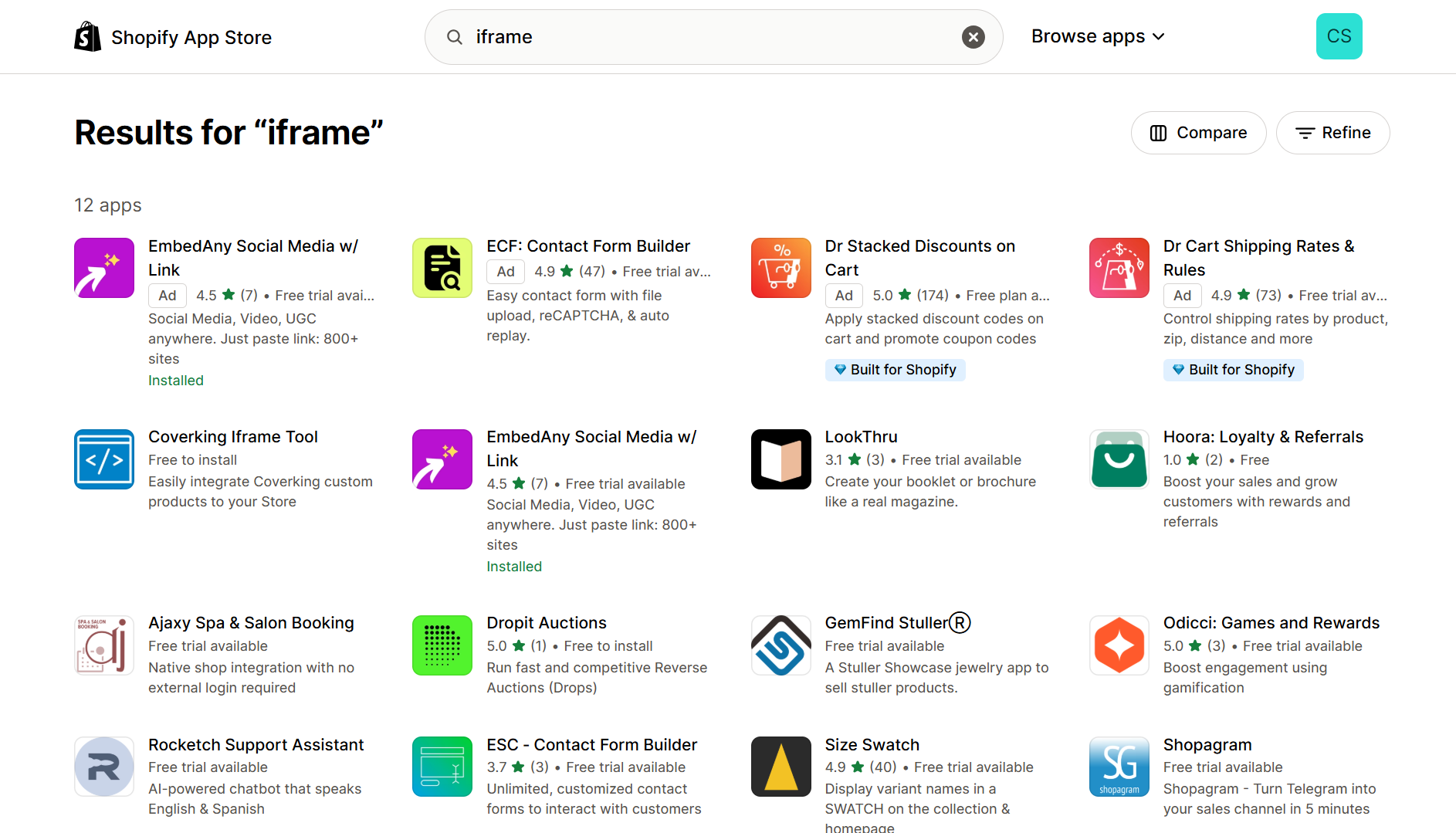
3. Try Specialized Shopify Embed Apps (Single-Purpose Widgets)

The third way to add iframes or external content in Shopify is by using specialized Shopify apps dedicated to the content you want to embed. The Shopify App Store has many plugins for specific embed needs. For example, an Instagram feed app, a YouTube video gallery app, a Google Maps store locator app, or form builders that embed contact forms via iframes.
How does this work?
You search the app store for the features you need (Instagram gallery, FAQ accordion embed, Twitter feed, etc.), install that app, and use it to integrate the widget into your site. Typically, these apps provide a section or block you can add in your theme customizer, or a snippet of code to include.
They often have user-friendly interfaces for customizing the look of the embed without touching code. For instance, there are store locator apps like Storemapper or ProMap that help you embed an interactive map with multiple store pins and search filters. There are also Instagram feed apps (some free, some paid) that will pull your latest IG posts and display them stylishly on your homepage.
Pros: Single-purpose apps can be feature-rich and polished. An Instagram app might offer lightbox views or post moderation, while a maps app could support filtering by location. These tools are often optimized for their specific content and include dedicated support.
Cons: Using multiple apps quickly adds cost and clutter. $5–$10/month per app adds up, and each one can slow down your store with extra scripts. Managing several dashboards and updates is a hassle. Many apps also limit where content can be placed—forcing you to compromise or find another app.
Final Tip
Dedicated apps work for one or two key needs, but relying on many isn’t scalable. If you plan to embed diverse content like YouTube, reviews, slides, and Pinterest, an all-in-one solution like EmbedAny is more efficient and flexible.
Conclusion: The Best Way to Embed Anything in Shopify
You can embed videos, maps, social posts, and more into your Shopify store using either manual iframe code or apps. If you’re only embedding a single widget and feel confident with HTML, the copy-paste iframe method works well. Just preview it on mobile and make sure it loads cleanly. It’s a fast, no-cost solution for simple use cases.
But if you’re embedding multiple types of content or prefer a no-code experience, using a universal app like EmbedAny is a smarter option. It replaces the need for 5–10 different apps by letting you embed from 800+ platforms in one place. While niche apps can be helpful for specific needs, a single all-in-one embed app keeps your store clean, fast, and easy to manage—so your content always looks great and converts better.

